블로그에 글을 작성하다 보면 본문 내에서 링크로 이동할 수 있는 기능이 필요할 때가 있습니다. 이번 블로그 팁은 본문 내 링크를 이동하도록 코드 넣는 방법에 대해 알려드리려고 하는데요. 보시고 블로그를 운영하시는데 도움이 되었으면 좋겠습니다.

본문 내 링크 삽입이란
본문 내 링크 삽입 방법을 활용하면 주로 글 상단에 목차를 두어, 목차를 클릭하면 하단 내용으로 이동하게 할 수도 있고 또는 본문 내에서 주석과 같은 참고해야 할 내용으로 이동할 때 유용할 수 있습니다.
링크를 같은 페이지 내에서 이동할 수 있도록 걸어두는 것입니다.
개인적으로 이 기능의 필요성을 느껴서, 혹시 티스토리 에디터나 블로그 플러그인에서 지원되는 부분이 있나 찾아봤는데, 아쉽게도 현재 그런 기능은 지원되지 않는 것으로 보입니다.
그래서 저와 같은 니즈가 있으신 블로거분들께 이 기능을 어떻게 쓰면 좋을지 앞으로 설명드리도록 하겠습니다. 결코 어렵지 않으니 다음 방법을 잘 따라 해주세요.
본문 내 링크 삽입 방법
1. 먼저 링크를 삽입할 텍스트를 입력합니다. 예시) 글의 하단으로 이동합니다!
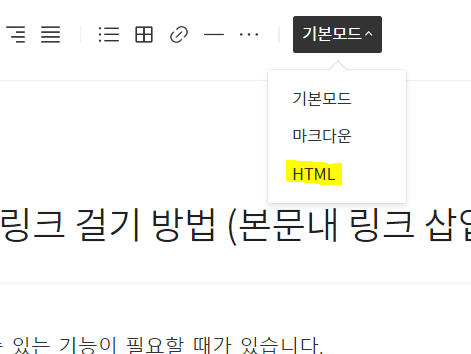
2. 글 에디터를 HTML 모드로 변경해 줍니다. 상단 메뉴에서 기본모드 → HTML로 변경

3. 링크를 걸고 싶은 텍스트 부분으로 이동하여, 다음과 같이 id 속성을 삽입합니다.
<p id="anchor_down">링크 걸리는(타겟) 텍스트</p>
✅ id는 반드시 'anchor_down'이라고 명명하지 않아도 됩니다.
4. 이제 다시 하이퍼링크를 달아 줄 텍스트에 아까 입력한 id를 태그에 넣어줍니다.
<p id="anchor_down">링크 걸리는(타겟) 텍스트</p>
5. 글 발행 후, 하이퍼링크가 정상적으로 반영되었는지 확인합니다.
✅ 에디터 미리 보기에서는 링크가 활성화되지 않아 확인이 안 되니, 꼭 발행한 뒤에 확인해 보세요.
이 기능을 활용하면 글에서 참고하면 좋을 부가적인 내용을 글의 뒷부분에 첨가하고 해당 링크로 이동할 수 있도록 유도하는데 유용하게 활용할 수 있습니다.
아직 html 태그에 익숙하지 않으신 분들이라면 조금 번거롭게 느껴지실 수도 있지만, 이런 방법도 활용하여 더 좋은 글을 만들어보세요!
HERE! 여기를 보세요!
댓글